Coder un scrolling horizontal en javascript html5
Comment coder un scrolling horizontal? Le scrolling va vous permettre de faire des animations html5, notamment animer un fond d’écran. Pour le scrolling vertical, les principes exposés sont les mêmes. Je vous montre pas à pas et en détail comment réaliser un scrolling.
Prérequis
– pour ceux qui ne connaissent pas le canvas HTML5, avoir lu l’article Le canvas html5 pour les jeux vidéo
– au moins un navigateur compatible sous la main;
– savoir ce qu’est le code html et en avoir pratiqué un peu;
– savoir ce qu’est le code Javascript et en avoir pratiqué un peu.
Principes du scrolling horizontal
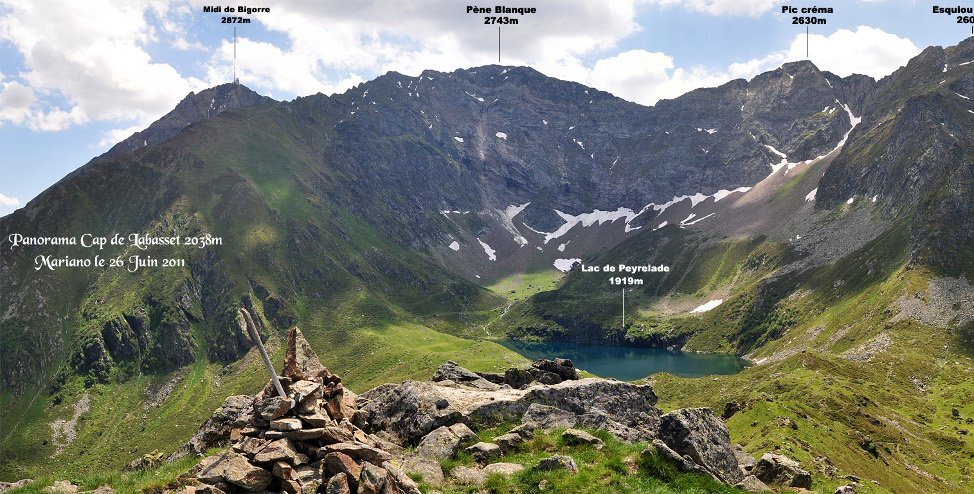
Imaginez, comme ci-dessous, que vous regardiez une photo panoramique de grande dimension, d’environ de 10 mètres sur 2, et que vous n’ayez pas suffisamment de recul pour la voir entièrement.

Dans ce cas précis, votre vue va se focaliser sur une partie de la photo et vous allez devoir la parcourir avec les yeux, de la gauche vers la droite ou inversement, pour en voir tous les éléments. Par conséquent, vous n’allez voir qu’une partie de l’image à la fois, jamais entièrement.
En parcourant la photo, vous voyez d’abord.

Puis.

Puis.

Et enfin.

Le principe du scrolling relève du même principe sauf que ce qui est affiché à l’écran est le pendant de votre vue représenté par la canvas HTML5, et la photo panoramique est l’image qui va scroller (défiler) à l’écran.
Mise en oeuvre du scrolling html5
Nous allons faire défiler dans le canvas HTML5, notre image panoramique en boucle. Lorsque l’image panoramique aura scrollé complètement, nous la ferons scroller une nouvelle fois, le tout indéfiniment.
Illustration

Initialisation du projet html et javascript
– Créez un dossier scrollingHTML5 qui sera la racine de notre projet;
– dans ce dossier créez un dossier img qui sera dédié au stockage de notre image panoramique;
– toujours dans le dossier scrollingHTML5, créez le fichier scrolling_canvas_html5.html.
Le fichier scrolling_canvas_html5.html contiendra le code html5 et le code javascript.
Le codage du scrolling HTML5
L’image que nous choisissons a comme dimensions 4000×494 pixels. Du fait de ces dimensions, nous créons un canvas ayant la même hauteur height (494 pixels), mais d’une longueur width inférieure à 4000 pixels. Nous choisissons arbitrairement 1000 pixels.
Initialisation du canvas html5
Editez le fichier scrolling_canvas_html5.html, et déclarez le canvas html5 comme suit :
<html>
<body>
<canvas id="canvasScrolling" style="border: 1px solid #000000" width="1000" height="494">
Canvas HTML5 non supporté
<canvas>
<body>
</html>Nous faisons apparaître la bordure du canvas html5 par le biais du style :
border: 1px solid #000000Puis nous créons une fonction dans le code javascript que nous nommons initialisation et qui sera appelée à l’ouverture de la page scrolling_canvas_html5.html.
L’appel se fera par le biais de l’évènement Javascript load (chargement) comme suit.
window.addEventListener('load', function() {
initialisation();
});Cette fonction affecte à une variable globale nommée canvasScrolling, un objet Canvas à partir de celui qui est déclaré dans le code html5.
Ensuite, nous éditons le fichier scrolling_canvas_html5.html, puis nous ajoutons juste après la balise , le code Javascript suivant encapsulé dans par les balises script et /script:
let canvasScrolling;
let canvasScrolling2DContext;
let initialisation = function() {
canvasScrolling = document.getElementById('canvasScrolling');
canvasScrolling2DContext = canvasScrolling.getContext('2d');
}Initialisation et affichage de l’image panoramique
Pour l’image panoramique, nous créons la variable globale imagePanoramique à laquelle nous affectons un objet javascript Image, et auquel nous associons le fichier image panoramique.jpg.
let imagePanoramique;
imagePanoramique = new Image();
imagePanoramique.src = "./src/panoramique.jpg";Puis nous l’affichons dans le canvas HTML5, aux coordonnées (0,0), le coin haut gauche du canvas html5.
let imagePanoramique;
let imagePanoramiqueX = 0;
let imagePanoramiqueY = 0;
imagePanoramique = new Image();
imagePanoramique.src = "./img/panoramique.jpg";
canvasScrolling2DContext.drawImage(imagePanoramique,imagePanoramiqueX,imagePanoramiqueY);Au final, le code est.
<html>
<script>
let canvasScrolling;
let canvasScrolling2DContext;
let imagePanoramique;
let imagePanoramiqueX = 0;
let imagePanoramiqueY = 0;
let initialisation = function() {
canvasScrolling = document.getElementById('canvasScrolling');
canvasScrolling2DContext = canvasScrolling.getContext('2d');
imagePanoramique = new Image();
imagePanoramique.src = "./img/panoramique.jpg";
canvasScrolling2DContext.drawImage(imagePanoramique,imagePanoramiqueX,imagePanoramiqueY);
}
window.addEventListener('load', function() {
initialisation();
});
</script>
<body>
<canvas id="canvasScrolling" style="border: 1px solid #000000" width="1000" height="494">
Canvas HTML5 non supporté
<canvas>
<body>
</html>Codage du scrolling javascript html5
Le principe va simplement consister à faire varier l’abscisse (coordonnées X) de l’image, puis à la réafficher en ayant préalablement effacé le canvas html5.
Comme nous souhaitons faire scroller l’image de la droite vers la gauche, nous allons décrémenter son abscisse.
Nous créons une nouvelle fonction nommée scrollingHorizontal comme suit.
let scrollingHorizontal = function () {
// on décrémente de un pixel l'abscisse de l'image
imagePanoramiqueX-=10;
// on efface le canvas
canvasScrolling2DContext.clearRect(0, 0, canvasScrolling.width, canvasScrolling.height);
// on réaffiche le canvas
canvasScrolling2DContext.drawImage(imagePanoramique,imagePanoramiqueX,imagePanoramiqueY);
}Il ne reste plus qu’à appeler cette fonction en boucle pour activer le scrolling html5. Pour cela, on utilise la fonction Javascript setInterval qui permet d’appeler une fonction donnée, à une fréquence déterminée en millisecondes. Le premier paramètre étant le nom de la fonction et le second la fréquence.
Dans notre cas, nous l’utilisons comme suit pour appeler la fonction scrollingHorizontal toutes les 50 millisecondes.
setInterval(scrollingHorizontal, 50); Le code complet.
<html>
<script>
let canvasScrolling;
let canvasScrolling2DContext;
let imagePanoramique;
let imagePanoramiqueX = 0;
let imagePanoramiqueY = 0;
let initialisation = function() {
canvasScrolling = document.getElementById('canvasScrolling');
canvasScrolling2DContext = canvasScrolling.getContext('2d');
imagePanoramique = new Image();
imagePanoramique.src = "./img/panoramique.jpg";
canvasScrolling2DContext.drawImage(imagePanoramique,imagePanoramiqueX,imagePanoramiqueY);
}
let scrollingHorizontal = function() {
imagePanoramiqueX-=10;
canvasScrolling2DContext.clearRect(0, 0, canvasScrolling.width, canvasScrolling.height);
canvasScrolling2DContext.drawImage(imagePanoramique,imagePanoramiqueX,imagePanoramiqueY);
}
window.addEventListener('load', function() {
initialisation();
setInterval(scrollingHorizontal, 50);
});
</script>
<body>
<canvas id="canvasScrolling" style="border: 1px solid #000000" width="1000" height="494">
Canvas HTML5 non supporté
<canvas>
<body>
</html>Pour voir la démo du scrolling html5, cliquez ici.
Ce n’est pas terminé
En effet, si vous laissez aller le scrolling jusqu’au bout, vous constatez qu’il ne se fait pas en boucle. Le bout de l’image atteint, c’est un gros blanc qui apparaît.
Pour résoudre ce problème, il nous faut réafficher la même image à la suite de la première. Nous utilisons la même instance imagePanoramique.
Pour éviter le fameux blanc, nous allons faire défiler 2 images (deux fois la même) l’une derrière l’autre. Lorsqu’une des deux images sortira de l’écran (canvas), elle sera replacée derrière l’autre et ainsi de suite indéfiniment.
La fonction initialisation évolue pour intégrer cette deuxième image qui sera placée à la droite de la première. L’abscisse de la deuxième image sera égale à la longueur de la première. Les ordonnées sont identiques puisque le scrolling est horizontal.
let initialisation = function() {
canvasScrolling = document.getElementById('canvasScrolling');
canvasScrolling2DContext = canvasScrolling.getContext('2d');
imagePanoramique = new Image();
imagePanoramique.src = "./img/panoramique.jpg";
canvasScrolling2DContext.drawImage(imagePanoramique,imagePanoramiqueX,0);
imagePanoramique2X = 4000;
canvasScrolling2DContext.drawImage(imagePanoramique,imagePanoramique2X,0);
}Puis c’est au tour de la fonction scrollingHorizontal d’évoluer. Elle fait en sorte que lorsqu’une des images sort de l’écran, elle est replacée derrière l’autre.
let scrollingHorizontal = function() {
canvasScrolling2DContext.clearRect(0, 0, canvasScrolling.width, canvasScrolling.height);
imagePanoramiqueX -= 10;
if ( imagePanoramiqueX < -imagePanoramique.width ) {
imagePanoramiqueX = imagePanoramique.width - 10;
}
canvasScrolling2DContext.drawImage(imagePanoramique, imagePanoramiqueX, 0);
imagePanoramique2X -= 10;
if ( imagePanoramique2X < -imagePanoramique.width ) {
imagePanoramique2X = imagePanoramique.width - 10;
}
canvasScrolling2DContext.drawImage(imagePanoramique, imagePanoramique2X, 0);
}La même chose en mieux.
let scrollingHorizontal = function() {
canvasScrolling2DContext.clearRect(0, 0, canvasScrolling.width, canvasScrolling.height);
imagePanoramiqueX = scrollImage(imagePanoramique, imagePanoramiqueX, 0, 10);
imagePanoramique2X = scrollImage(imagePanoramique, imagePanoramique2X, 0, 10);
}
let scrollImage = function(image, x, y, step) {
console.debug(x);
x -= step;
if ( x < -image.width ) {
x = image.width - step;
}
canvasScrolling2DContext.drawImage(image, x, 0);
return x;
}<html>
<script>
let canvasScrolling;
let canvasScrolling2DContext;
let imagePanoramique;
let imagePanoramiqueX = 0;
let imagePanoramique2;
let imagePanoramique2X = 4000;
let initialisation = function() {
canvasScrolling = document.getElementById('canvasScrolling');
canvasScrolling2DContext = canvasScrolling.getContext('2d');
imagePanoramique = new Image();
imagePanoramique.src = "./img/panoramique.jpg";
canvasScrolling2DContext.drawImage(imagePanoramique,imagePanoramiqueX,0);
canvasScrolling2DContext.drawImage(imagePanoramique,imagePanoramique2X,0);
}
let scrollingHorizontal = function() {
canvasScrolling2DContext.clearRect(0, 0, canvasScrolling.width, canvasScrolling.height);
imagePanoramiqueX = scrollImage(imagePanoramique, imagePanoramiqueX, 0, 10);
imagePanoramique2X = scrollImage(imagePanoramique, imagePanoramique2X, 0, 10);
}
let scrollImage = function(image, x, y, step) {
console.debug(x);
x -= step;
if ( x < -image.width ) {
x = image.width - step;
}
canvasScrolling2DContext.drawImage(image, x, 0);
return x;
}
window.addEventListener('load', function() {
initialisation();
setInterval(scrollingHorizontal, 50);
});
</script>
<body>
<canvas id="canvasScrolling" style="border: 1px solid #000000" width="1000" height="494">
Canvas HTML5 non supporté
<canvas>
<body>
</html>Un petit mot sur le scrolling vertical
Le principe du scrolling vertical est identique au scrolling horizontal, à la différence que l’on fait varier l’ordonnée des images qui défilent au lieu de leur abscisse.
Conclusion
Vous avez les clés pour faire vos propres scrolling, il n’y a plus qu’à. Si des choses ne vous semblaient pas clairs dans mon propos, demandez moi, je répondrai avec plaisir.
Dans le même style, il existe d’autres méthodes de dessin relatives au canvas HTML5 qui permettent entre autres de dessiner des cercles ou arcs de cercle, mais aussi de faire des transformations, ou encore d’afficher du texte ou des images. En bref, des choses suffisamment évoluées.