
par franck | Oct 2023 | html5
Lire une vidéo dans une page html5 Vous voulez jouer des vidéos dans vos pages web sans les faire héberger par youtube. Cet article est fait pour vous et vous montre comment intégrer une vidéo dans une page web html5. Intégration de la vidéo dans la page html5 En...

par franck | Juil 2023 | html5, javascript
Animer et déplacer un sprite en javascript Cet article fait suite à Coder un sprite javascript html5 en y ajoutant cette fois le déplacement du sprite javascript html5 au clavier. Le mouvement au clavier Le mouvement du sprite javascript html5 est déclenché en...

par franck | Juin 2023 | html5, javascript
Intelligence artificielle – jeux vidéo – pathfinding – A* (A Star) L’algorythme Astar: une solution? Dans l’article Intelligence Artificielle – Crash and Turn, j’ai abordé une problématique courante dans le domaine du jeu vidéo. La poursuite d’un...

par franck | Juin 2023 | html5, javascript
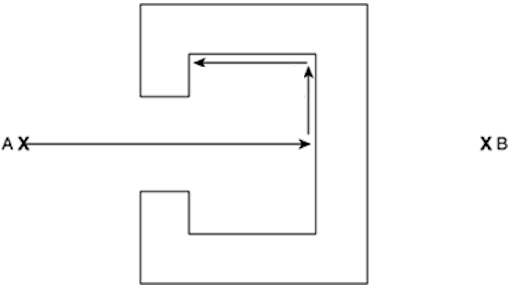
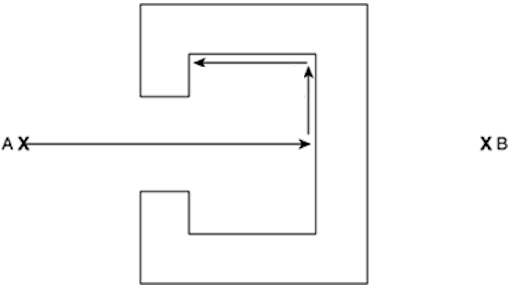
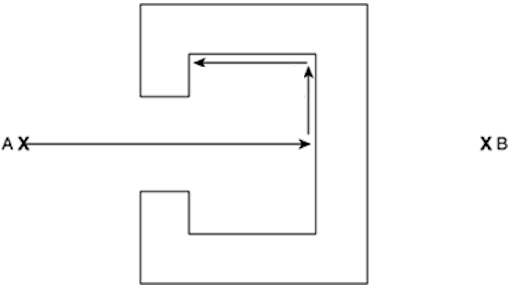
Intelligence artificielle – jeux vidéo – pathfinding – contourner les murs Suite de la série consacrée à l’intelligence artificielle appliquée au jeu vidéo : le déplacement vers la cible. Je vous conseille de lire les articles précédents dans...

par franck | Juin 2023 | html5, javascript
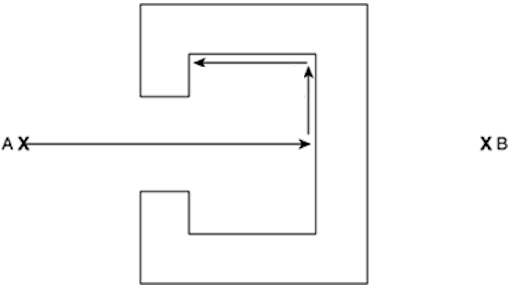
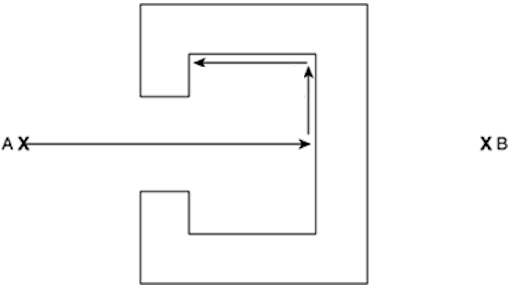
Intelligence artificielle – jeux vidéo – pathfinding – atteindre la cible Suite de la série consacrée à l’intelligence artificielle appliquée au jeu vidéo : le déplacement vers la cible. Je vous conseille de lire les articles précédents dans...

par franck | Juin 2023 | html5, javascript
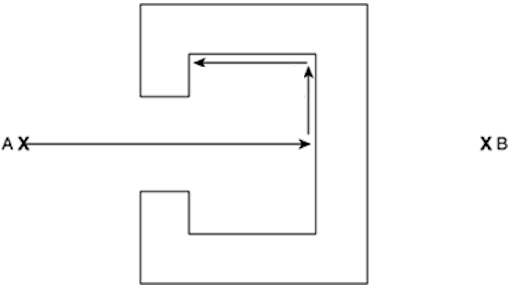
Intelligence artificielle – jeux vidéo – pathfinding – les obstacles Suite de la série consacrée à l’intelligence artificielle appliquée au jeu vidéo : la gestion des obstacles. Je vous conseille de lire les articles précédents dans l’ordre :–...