Le canvas html5 pour les jeux vidéo
Cette balise du HTML 5 est déjà implémentée dans la majorité des navigateurs tels que Firefox, Google Chrome, Opéra ou Safari hormis les plus anciens.
Le canvas html5 définit une zone destinée à dessiner sur l’écran. C’est en quelque sorte comme une feuille que vous collez sur l’écran.
En plus des attributs classiques tels que id ou style, cette balise comporte deux attributs destinés à en spécifier la taille:
– width pour la largeur;
– height pour la hauteur.
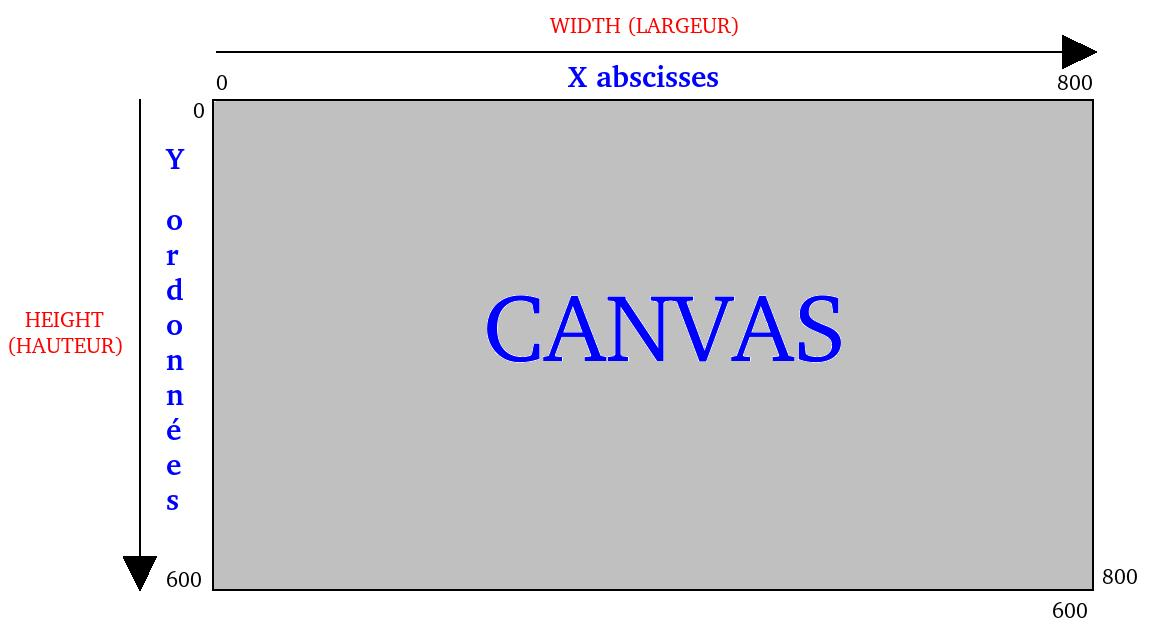
On peut représenter le canvas HTML 5 comme un plan orthonormé (au sens mathématique) dont l’origine (0,0) est le coin supérieur gauche :
– les coordonnées x (abscisses) augmentent de la gauche vers la droite;
– les coordonnées y (ordonnées) augmentent du haut vers le bas.
Qu’est ce que le canvas html5 ?
Coder des jeux vidéo en javascript nécessite que vous connaissiez l’élément incontournable qu’est le canvas html5. Je vous donne un gros aperçu de ce qu’est cet élément, et vous montre comment l’utiliser en javascript pour les jeux vidéos.
Prérequis pour coder des jeux vidéo et le canvas html 5
Disposer d’un navigateur récent. Les version des navigateurs Internet Explorer inférieures à la version 8 ne permettent pas l’utilisation des canvas html5.
HTML5, c’est quoi ?
Evolution de la norme HTML, la spécification HTML 5 est aujourd’hui massivement utilisée par les framework de développement de jeux vidéo.
Un élément clé du HTML5 : le canvas HTML5
Cette balise du HTML 5 est déjà implémentée dans la majorité des navigateurs tels que Firefox, Google Chrome, Opéra ou Safari hormis les plus anciens.
Le canvas html5 définit une zone destinée à dessiner sur l’écran. C’est en quelque sorte comme une feuille que vous collez sur l’écran.
En plus des attributs classiques tels que id ou style, cette balise comporte deux attributs destinés à en spécifier la taille:
– width pour la largeur;
– height pour la hauteur.
On peut représenter le canvas HTML 5 comme un plan orthonormé (au sens mathématique) dont l’origine (0,0) est le coin supérieur gauche :
– les coordonnées x (abscisses) augmentent de la gauche vers la droite;
– les coordonnées y (ordonnées) augmentent du haut vers le bas.

Le canvas HTML 5 en pratique
Vous allez créer un canvas d’une taille de 800 pixels (width) sur 600 pixels (height) auquel vous attribuez :
– un nom theCanvas par le biais de la balise id ;
– une bordure pour que l’on puisse en distinguer les limites via la balise style.
Créez un fichier HTML 5 que l’on nomme canvas.html, puis alimentez le avec le code suivant et sauvegardez.
<html>
<body>
<canvas id="theCanvas" width="800" height="600" style="border: 1px solid #000000;">
Votre navigateur ne supporte pas le Canvas HTML5
</canvas>
</body>
</html>Si vous ouvrez le fichier canvas.html avec un navigateur, vous constaterez :
– une page blanche si votre navigateur supporte le canvas HTML 5
– le message « Votre navigateur ne supporte pas le canvas HTML 5 » si votre navigateur ne supporte pas le HTML5
Faites l’essai avec Firefox ou Google Chrome, puis avec Internet Explorer version 7 ou 8.

Un premier dessin dans le Canvas html5
Selon que vous vouliez afficher du graphisme 2D ou 3D, le canvas html5 met à votre disposition deux contextes 2D ou 3D.
Depuis javascript, vous allez d’abord récupérer votre canvas grâce à son identifiant id (canvas.html) par la commande getElementById :
document.getElementById('theCanvas');Puis le contexte 2D qui nous intéresse par la commande canvas.html.
let context2D = document.getElementById('theCanvas').getContext('2d');L’objet du contexte du canvas met à disposition du développeur toute une série de méthodes visant à dessiner dans ce même canvas html5.
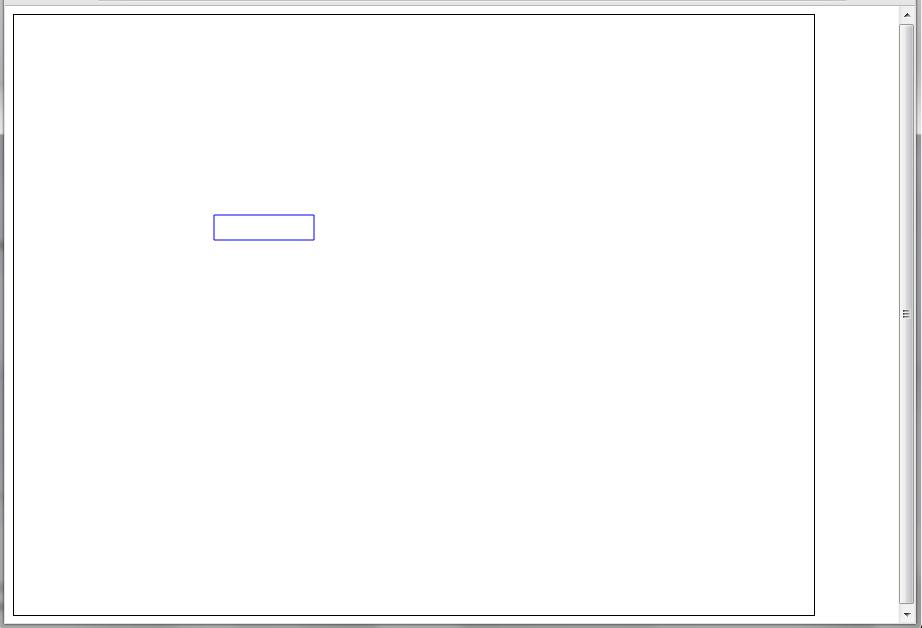
Vous allez faire notre premier dessin qui va consister à faire un rectangle bleu dans le canvas.html. Reprenez le fichier canvas.html, que nous allons modifier en ce sens.
Le carré étant bleu, nous avons besoin de sélectionner la couleur bleue sur le contexte par le biais de la méthode strokeStyle, avant de le tracer. La couleur étant spécifiée sur la forme #XXXXXX, ici #0000FF pour la couleur bleue.
context2D.strokeStyle = "#0000FF";L’objet de contexte a une méthode rect qui permet de tracer un rectangle. Cette méthode rect prend 4 paramètres :
– les 2 premiers sont les coordonnées x et y du coin supérieur gauche du rectangle;
– la troisième indique la longueur du rectangle (width);
– et le quatrième la largeur du rectangle (height).
context2D.rect(200, 200, 100, 25);Enfin, il nous faut afficher le tracé dans le canvas via.
context2D.stroke();En résumé
// définition de la couleur du tracé
context2D.strokeStyle = "#0000FF";
// dessin du rectangle
context2D.rect(200, 200, 100, 25);
// affichage dans le canvas
context2D.stroke();Encapsulez tout ça dans une fonction Javascript afficherRectangleBleu que vous appelez au chargement de la page, ce qui donne :
<html>
<script>
function afficherRectangleBleu() {
let context2D = document.getElementById('theCanvas').getContext('2d') ;
// définition de la couleur du tracé
context2D.strokeStyle = "#0000FF";
// dessin du rectangle
context2D.rect(200, 200, 100, 25);
// affichage dans le canvas
context2D.stroke();
}
// appel de la fonction afficherRectangleBleu au chargement de la page
window.onload = afficherRectangleBleu;
</script>
<body>
<canvas id="theCanvas" width="800" height="600" style="border: 1px solid #000000;">
Votre navigateur ne supporte pas le Canvas HTML5
</canvas>
</body>
</html>Dans le code source précédent, vous remarquerez une des nouveautés du HTML 5 qui est la suppression de la propriété type de la balise script souvent utilisée sous la forme :
<script type="text/javascript">....</script>Elle devient :
<script>....</script>Il était rare de rencontrer des scripts écrits dans un autre langage que le Javascript. HTML 5 a donc simplifié cet aspect en supprimant cette propriété.
Et vous obtenez.