Lire une vidéo dans un canvas html5
Je vous montre comment jouer une vidéo dans un canvas html5. Quel intérêt me direz vous ?
Jouer une vidéo dans un canvas html5 permet entre autres de faire de la surimpression : y dessiner ce que vous voulez, un peu comme la palette que l’on voit lors de matchs de foot pour décrire des actions de jeux ou plus concrètement réaliser un générique de jeux vidéos à partir d’une vidéo sans la modifier.
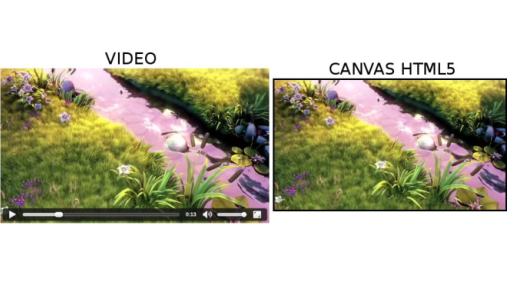
A des fins de démo, les exemples de cet article affichent la vidéo originelle en même temps que la vidéo dans le canvas html5. Selon les cas, il conviendra de cacher la vidéo originelle.
Pour commencer
Intégrez la vidéo dans votre page html5. Je me suis permis pour illustrer cet article d’utiliser la vidéo Big Buck Bunny téléchargeable depuis Big Buck Bunny. La vidéo utilisée est une vidéo au format ogg de 854 pixels sur 480.
Le code source
<html>
<body>
<video id="video" src="./big_buck_bunny.ogg">Video non supportee</a>
</body>
</html>Qui donne à l’affichage.

Jouer la vidéo dans le canvas html5
Ajoutez dans le code source html5, un canvas html5 :
– à bords visibles via un style;
– dont les dimensions sont la moitié de celles la vidéo originelle.
<html>
<body>
<video id="video" src="./big_buck_bunny.ogg">Video non supportee</a>
<canvas id="canvas" width="427" height="240" style="border-style:solid;">Canvas non supportee</a>
</body>
</html>Vient ensuite la partie javascript.
A partie de l’événement play de la vidéo, vous allez appeler une fonction nommée afficherDansCanvas qui affiche l’image de la vidéo dans le canvas html5 par le biais de la fonction drawImage.
<html>
<body>
<video id="laVideo" src="./buck.ogg" controls autoplay>Video non supportee</video>
<canvas id="leCanvas" width="427" height="240" style="border-style:solid;">Canvas non supportee</canvas>
</body>
<script>
"use strict";
let video = document.getElementById("laVideo");
let canvas = document.getElementById("leCanvas");
let canvasContext = canvas.getContext("2d");
// la fonction afficherDansCanvas
let afficherDansCanvas = function() {
canvasContext.drawImage(video, 0, 0, 427, 240);
}
// appel de la fonction afficherDansCanvas sur l'événement play de la vidéo
video.addEventListener("play", afficherDansCanvas);
</script>
</html>Si vous testez en l’état, l’animation ne s’affiche pas dans le canvas html5: seule la première image de la vidéo s’affiche. L’image du canvas html5 change lorsque vous mettez en pause la vidéo puis vous la redémarrez.
Testez en cliquant ici.
Cependant, comme l’événement play n’est déclenché que lors du démarrage de la lecture de la vidéo, cet événement n’est déclenché qu’une seule fois. De ce fait, seule la première image sera affichée dans le canvas.
Il faut donc mettre à jour l’affichage en temps réel et donc que la fonction afficherDansCanvas s’appelle elle-même par le biais de la fonction setTimout.
La fonction devient :
// la fonction afficherDansCanvas
let afficherDansCanvas = function() {
canvasContext.drawImage(video, 0, 0, 427, 240);
setTimeout(afficherDansCanvas, 0); // appel de la fonction toutes les 0 millisecondes
}Le résultat en cliquant ici.
Simple, non ?