Jouer des sons en javascript html5
Avec les médias connectés, HTML 5 va devenir incontournable dans un proche avenir. Si vous ne vous y êtes pas encore mis, il est encore temps. Mais demain, il sera trop tard. Je vous propose donc un court article où je vous montre comment utiliser l’audio et les formats supportés par le HTML 5 et aussi par le biais de Javascript. En bref, le minimum à savoir….
Prérequis
– au moins un navigateur sous la main;
– savoir ce qu’est le Javascript et en avoir pratiqué un peu.
HTML 5, c’est quoi ?
Evolution de la norme HTML, la spécification HTML 5 reste à ce jour en construction. Ce sont principalement les éditeurs de navigateurs qui, aujourd’hui, font évoluer cette norme par leur contribution, chaque éditeur faisant évoluer son navigateur avec les contributions de l’autre.
La balise HTML 5 audio
La balise audio permet d’intégrer du son aussi facilement qu’une image, les codecs étant intégrés au navigateur. Toutefois, les navigateurs ne supportent pas tous les mêmes codecs.
Intégration dans un document HTML 5
L’intégration d’un fichier audio en HTML 5 se fait à l’aide de la balise HTML 5 audio comme suit :
<audio src="nom_fichier_audio">
Votre navigateur ne supporte pas la balise audio
</audio>Si votre navigateur ne supporte pas la balise audio, il affichera le message texte placé entre les balises d’ouverture et de fermeture.
Attributs de la balise
Les attributs s’utilisent à l’intérieur de la balise audio comme suit :
<audio src="nom_fichier_audio" attribut1 attribut2 ....>
Votre navigateur ne supporte pas la balise audio
</audio>La présence de l’attribut :
– autoplay démarre automatiquement la lecture du fichier audio référencé;
– loop joue en boucle le fichier audio référencé;
– controls affiche des icônes permettant de démarrer, stopper la lecture d’un fichier audio, et d’en contrôler le volume.
Ces trois attributs peuvent être utilisés conjointement.
Le support des codecs audio
Les navigateurs ne supportent pas les mêmes codecs.
Pour pallier à ce problème, il est possible d’intégrer à la balise audio HTML 5 plusieurs fichiers sources comme suit :
<audio controls>
<source src="fichier1">
<source src="fichier2">
.....
<source src="fichierN">
</audio>Le navigateur jouera le premier fichier de la liste dont il supportera le codec.
L’audio HTML 5 avec javascript
Déclarer un objet Audio
Javascript propose un objet Audio qui s’instancie comme suit :
let soundObject = new Audio("nom_fichier_audio");ou
let soundObject = new Audio();
soundObject.src = "nom_fichier_audio";Utiliser un objet Audio pour lire un fichier
Pour lire le fichier audio.
soundObject.play();Pour le mettre an pause.
soundObject.pause();Pour en contrôler le volume.
soundObject.volume = valeur; // valeur entre 0 et 1Où en est la lecture du fichier audio ?
soundObject.currentTime;Tester le support d’un codec audio par le browser
La méthode canPlayType renvoie une chaîne de caractères indiquant le support ou non d’un format audio.
Cette chaîne peut prendre trois valeurs :
– probably : il y a une forte probabilité pour que le navigateur supporte le format
– maybe : le navigateur supporte peut être le format
– chaine vide : le navigateur ne supporte pas le format
Cette méthode s’utilise de la manière suivante.
let soundObject = new Audio();
let stringSupport = soundObject.canPlayType("type Mime du format audio testé");En fonction du résultat, vous pouvez spécifié le fichier source adapté au navigateur via :
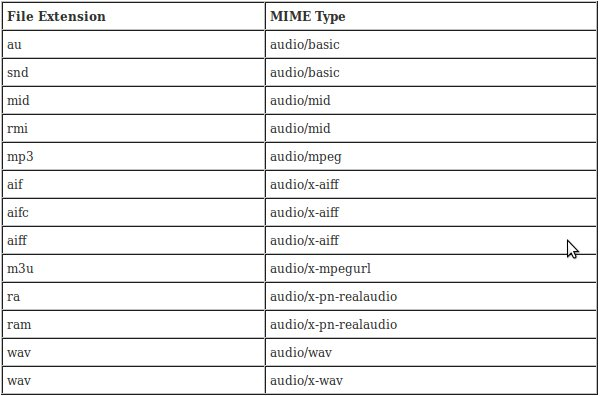
soundObject.src("nom_fichier_audio");Les principaux types MIME audio
Voici la liste des principaux types MIME audio.

Support des formats audio
Voici la liste des principaux navigateurs du marché et les formats audio qu’ils supportent.

Conclusion
Un article court mais efficace. La série HTML 5 va continuer, donc à suivre….
Et vous, vous y mettez quand au HTML 5 ?