Configuration de l’environnement de développement
« Basé sur les technologies web et le javascript, plateforme et langage très utilisés aujourd’hui par de nombreux développeurs, phaser.js est un outil dont la prise en main est rapide. A l’opposé des artilleries lourdes que sont Unity, Godot, ou Unreal et dont l’utilisation est aussi simple et rapide que celle du tableau de bord d’un avion de ligne.
Avec Phaser, on privilégie la simplicité avec pour seules armes, un éditeur de code comme Visual Studio Code (VS Code), un navigateur web tel que Google Chrome et une connexion internet.
L’élégance étant de mise, nous userons et abuserons avec Phaser de la norme ES6 qui rend la syntaxe et les concepts très proches des langages comme java ou c# bien que les moteurs de ces derniers aient un mode de fonctionnement différent de javascript.
Configuration de l’environnement de développement
Pas de temps à perdre non plus avec du matériel sophistiqué comme « node » ou « npm » qui pourrait ralentir la progression. Et pour gagner en célérité, on voyage léger en s’équipant dès à présent d’un navigateur web tel que Google Chrome et l’éditeur Visual Studio Code. Et si ce n’est pas déjà fait, installez-les.
Vous avez les armes, il ne manque plus que l’équipement pour faire vos tests qui n’est qu’un simple serveur http tel Apache ou Nginx installé par le biais de VS Code en suivant scrupuleusement les instructions suivantes.
Lancez « VS Code », puis depuis barre de menu située sur le bord gauche, cliquez sur l’icône .
Saisissez les mots clés « Live Server » dans la zone de recherche, depuis la liste des extensions qui s’affichent, cliquez sur celle de Ritwick Dey et cliquez sur « Installer » pour l’ajouter.
Pour tester le lancement de « Live Server » , vous devez au préalable créer le projet sous « VS Code ».
Configuration du projet
Le projet du jeu vidéo prend naissance à partir de la création d’un premier dossier qui encapsulera tout le code source. Créez ce dossier depuis VS Code là où bon vous semble, par exemple le bureau, et nommez-le « shooter ».
Les applications ou sites web utilisent un fichier index.html à leur racine, fichier souvent appelé par défaut lorsque vous les lancez. Les jeux créés avec Phaser étant très proches du moins technologiquement parlant, n’échappent pas à la règle : ils utilisent aussi un fichier index.html appelé au lancement du jeu vidéo.
A la racine du projet, créez (clic droit + Nouveau Fichier) et éditez le fichier index.html, et ajoutez-lui le code suivant :
<html>
<head>
<title>Shooter</title>
<script src="//cdn.jsdelivr.net/npm/phaser@3.55.2/dist/phaser.js"></script>
</head>
<body>
<script type="module" src="src/main.js"></script>
</body>
</html>La ligne 4 permet d’importer dans le projet tous les fichiers nécessaires au bon fonctionnement de Phaser.js. La ligne 7 fait référence à un fichier main.js placé dans le dossier src. Il sera le point d’entrée du jeu qui permettra de lancer le jeu.
Pensez à sauvegarder après chaque modification pour qu’elles soient prises en compte par « Live Server ».
A la racine du projet, créez le dossier src, puis dans ce même dossier, créez et éditez le fichier main.js et ajoutez-lui le classique suivant.
console.log('Hello, World!');Par le biais du raccourci « Ctrl+Shift+P » en sélectionnant « Live Server: Open with Live Server ». Le navigateur devrait se lancer en pointant sur l’adresse http://127.0.0.1:5500.
« VS Code » détectant toutes vos modifications sauvegardées, « Live Server » relance automatiquement le jeu : pas besoin donc de redémarrer « Live Server » à chaque fois que vous en faites une.
Testez la configuration du projet sur le navigateur en lançant les outils de développement web par le raccourci clavier « Ctrl+Shift+I ». Et vérifiez que la chaine « Hello, World » s’affiche bien dans la console.
Phaser.js en javascript ES6
Comme dit auparavant, pour gagner en vitesse d’apprentissage et en lisibilité, nous aurions tort de nous priver de javascript ES6 avec Phaser.js.
Dans un monde pas si lointain que ça, la syntaxe javascript ES6 était dépendante d’une multitude d’outils et librairies, un frein pour les débutants de l’époque qui nécessitait d’abord de bien connaitre javascript.
Il nous reste 2 choses à faire pour terminer la configuration :
- transformer Phaser en module pour pouvoir l’exploiter avec ES6;
- configurer VS Code afin d’activer la complétion de code d’un projet Phaser.
Le terme module peut paraitre un peu barbare pour le profane : pour faire simple retenez qu’un module est à peu près la même chose qu’un fichier javascript et qu’il rassemble toute une série de fonctions connexes.
Pour importer un module, on utilise la commande « import ».
import { moduleObject } from './moduleName.js'Pour qu’un objet puisse être exploité comme module, il doit au préalable être exporté via la commande « export ».
const moduleObject = {
property1: 'property1Value',
property2: property2Value
}
export {
moduleObject
}Phaser en module
Pour exploiter Phaser en tant que module, même principe. Tout d’abord, créez un sous-dossier lib dans le dossier src. Puis créez-y un fichier nommé phaser.js pour y mettre le code suivant servant à exporter Phaser en tant que module.
export default window.PhaserEt pour importer Phaser en tant que module, remplacez le contenu du fichier src/main.js par le code suivant.
import Phaser from './lib/phaser.js'
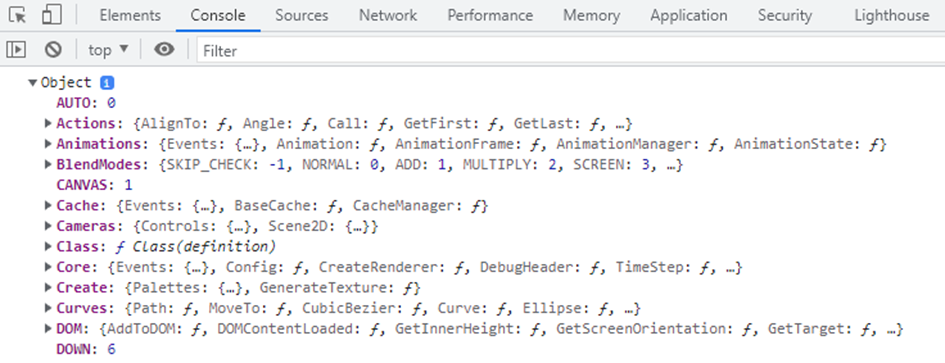
console.dir(Phaser)Testez la configuration du projet sur le navigateur en lançant les outils de développement web par le raccourci clavier « Ctrl+Shift+I » : vous devriez voir sous l’onglet console l’objet Phaser avec ses propriétés.

La complétion de code sous VS Code
La complétion est une aide très utile qui permet au développeur de lister les fonctions qu’il peut utiliser. En l’occurrence ici, les fonctions de la librairie phaser.js.
Téléchargez le fichier phaser.d.ts depuis le lien phaser.td.js. Sous le dossier src, créez un sous-dossier nommé types, et placez-y le fichier phaser.d.ts.
A la racine du projet, créez, éditez le fichier jsconfig.json et ajoutez le code suivant.
{
"compilerOptions": {
"module": "es6",
"target": "es6"
}
}Vérifiez la complétion en tapant dans le fichier main.js le mot clé Phaser suivi d’un point « . », VS Code devrait pour proposer une liste d’instructions propres à Phaser.
L’environnement de développement est désormais prêt pour commencer à coder le jeu vidéo en créant votre première scène.


