Les types fondamentaux en Javascript
J’entame une série d’articles sur des fondamentaux en javascript incontournables pour tout développeur javascript qui se respecte. Comparativement à des langages objets tels que java, C# ou encore C++, javascript a ses particularités qui peuvent dérouter le développeur débutant.
Introduction: les types fondamentaux en javascript
En javascript, bien qu’il y ait des objets, le concept de classe n’existe pas. En fait, seulement deux types coexistent. Les types dits primitifs qui stockent des valeurs et les types références qui stockent des pointeurs vers des objets.
Les types primitifs
javascript propose 5 types primitifs :
– boolean (booléen) qui prend comme valeur true ou false (ex: var b = true);
– number (nombre) qui prend comme valeur un entier (integer) ou un flottant (float) (ex: var n = 8);
– string (chaine de caractères) qui prend comme valeur une chaine (ex: var s = ‘chaine de caractères’);
– null qui prend comme valeur null (ex: var n = null);
– undefined qui est une valeur donnée à toute variable non initialisée ou volontairement (var u = undefined).
Pour tous ces types, les valeurs sont stockées dans des variables.
var c1 = "rouge";
var c2 = "vert";| c1 | rouge |
| c2 | vert |
var c1 = "rouge";
var c2 = c1;| c1 | rouge |
| c2 | rouge |
Connaitre le type d’une variable
Pour connaitre le type primitif d’une variable, il suffit d’invoquer l’opérateur typeof avec qui renvoie le type de la valeur.
var s = "rouge";
console.Log(typeof s); // affiche string
var n = 8.1;
console.Log(typeof n); // affiche numberEgalité des variables et types
Deux opérateurs coexistent en javascript : “==” pour tester l’égalité de valeur et “===” pour tester l’égalité de valeur et de type.
3=='3'; // true
3==='3'; // false
undefined == null; // true
undefined === null; // falseUne bonne pratique est donc d’utiliser de manière systématique l’opérateur “===”.
Particularités des types string, number et boolean
En dépit du fait que ces types soient primitifs et non des objets, ils ont aussi des méthodes. Pour ce qui est des types null et undefined, ceux-ci n’ont aucune méthode.
C’est le type string qui a le plus grand nombre de méthodes.
var name = "Moi";
var lowercaseName = name.toLowerCase(); // conversion en minuscule
var firstLetter = name.charAt(0); // retourne le premier caractère (celui en position 0)
var middleOfName = name.substring(2, 5); // retourne les caractères les caractères des positions dans la chaine 2 à 4
var count = 10;
var fixedCount = count.toFixed(2); // conversion en notation point-fixe avec 2 chiffres après le point "10.00"
var hexCount = count.toString(16); // convert to "a"
var flag = true;
var stringFlag = flag.toString(); // convert en chaine "true"Les types références
En javascript, les objets sont de simples listes de propriétés associées à des valeurs. Une propriété peut définir une valeur mais aussi une fonction, et dans ce cas, la fonction définit une méthode d’objet.
Créer un objet
– créer un objet avec le mot clé new
var monObjet = new Object();
monObjet.propriete1 = "valeurPropriete1";
monObjet.propriete2 = "valeurPropriete2";– créer un objet litteral
var monObjet = {
propriete1 : "valeurPropriete1",
propriete2 : "valeurPropriete2"
}Les 2 sont équivalentes. La création d’un objet littéral n’appelle par le mot clé new mais les mécanismes de création d’objet sont les mêmes.
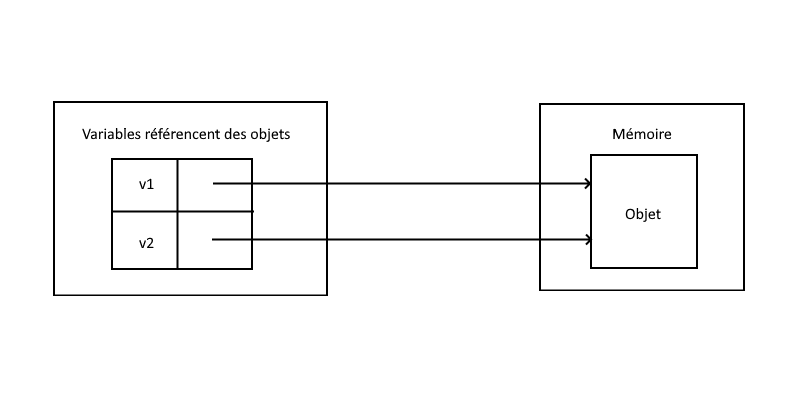
Objet et référence
Lorsque vous affectez un objet à une variable comme ci-dessus, la variable ne stocke pas l’objet, mais une référence (pointeur/adresse) vers cet objet. Vous ne pouvez donc pas copier un objet à l’aide d’une simple égalité, car elle ne copie que la référence. Imaginez une variable v1 qui référence un objet, si vous affectez la variable v1 à une nouvelle variable v2, v1 et v2 référencent le même objet.

Déréférencer un objet
monObjet = null;Les objets prédéfinis
// objet Array() : tableau indexé de valeurs
var numbersLitteral = ["1","2","3"];
var numbersObjet = new Array("1","2","3");
// objet Function() : tableau indexé de valeurs
var function maFonctionLitteral(parametre) {
valeur = parametre;
return valeur;
}
var maFonctionObjet = new Function(parametre) {
valeur = parametre;
return valeur;
}
// objet RegExp() : tableau indexé de valeurs
var nombreExpLitteral = /\d+/g;
var nombreExpObjet = new RegExp("\\d+","g");3 autres objets prédéfinis : Date(), Error(), et Object().
Connaitre le type d’un objet
Pour savoir si un objet est d’un type, il suffit d’invoquer sur l’objet l’opérateur instanceof suivi du type. L’opérateur renvoie un booléen indiquant si oui ou non l’objet est du type demandé.
Exemples avec Object, Array et Function
var function reflect(value) {
return value;
}
var items = [];
var objet = {};
console.log(items instanceof Array); // true
console.log(items instanceof Object); // true
console.log(objet instanceof Object); // true
console.log(objet instanceof Array); // false
console.log(reflect instanceof Function); // true
console.log(reflect instanceof Object); // trueAjouter des propriétés à un objet
Autre aspect intéressant des objets javascript, vous pouvez leur ajouter des propriétés à la volée. Et c’est tout simple…
var objet1 = {};
objet1.maPropriete1 = "valeurPropriete1";Accéder aux propriétés d’un objet
var tableau = [];
tableau.push(123456);
// est identique à
tableau.["push"](123456);Identifier un objet Array (depuis ECMAScript 5)
var items = [];
console.log(Array.isArray(items)); // trueLes types primitifs et les références
Parmis les types fondamentaux en javascript, il y a les types primitifs. Ils sont associés à des variables, mais il est tout à fait possible de créer des objets (String, Number, Boolean) comparables aux types primitifs (string, number, boolean).
En utilisant les types primitifs.
var name = "Moi";
var count = 10;
var found = false;
console.log(name instanceof String); // affiche false
console.log(count instanceof Number); // affiche false
console.log(found instanceof Boolean); // affiche falseEn utilisant les types références.
var name = new String("Moi");
var count = new Number(10);
var found = new Boolean(false);
console.log(typeof name); // affiche "object"
console.log(typeof count); // affiche "object"
console.log(typeof found); // affiche "object"Tout a été à peu près dit sur les types fondamentaux en javascript. Gardez bien tout cela à l’esprit, ça vous évitera des surprises ou encore des comportements de code incompréhensibles.