Initialiser un projet de jeu vidéo
Dans cet article concernant le développement d’un jeu vidéo, je vous montre comment initialiser le développement d’un jeu vidéo html5 avec javascript. Entre autres, l’arborescence adéquat, les fonctions de base à implémenter, le requestAnimationFrame, et une fonction nécessaire à la compatibilité multiplateforme.
Prérequis pour le développement d’un jeu vidéo
– Savoir ce qu’est html et connaître la balise canvas;
– avoir des connaissances de base en javascript.
Création du projet
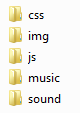
Comme pour tout projet de développement, la création d’une arborescence de dossiers ou répertoires est indispensable pour organiser les composants du jeu vidéo.
Tout d’abord, créez un dossier projet nommé game, qui encapsulera tous les éléments de votre jeu vidéo.
Dans le dossier créé précédemment, vous devez créer:
– un dossier js qui comportera tous les fichiers et librairies javascript;
– un dossier img qui comportera toutes les fichiers images (fond, sprites…);
– un dossier sound qui comportera tous les fichiers audio relatifs aux bruitages de votre jeu;
– un dossier music qui comportera tous les fichiers audio relatifs aux musiques de votre jeu;
– un dossier css qui comportera tous les fichiers css.

Le fichier html du jeu game.html est quant à lui placé à la racine du dossier projet.
Le code javascript doit être isolé de tout autre code javascript
Pour éviter les mauvaises interactions avec un autre code javascript et ainsi éviter des effets de bord incontrôlés.
Il était d’usage avec ECMAScript 5 de définir une fonction anonyme auto exécutée ou auto invoquée (IIFE) qui encapsule tout le code javascript de votre jeu vidéo.
<script>
(function()
{
})();
</script>Avec ECMAScript 6, la notation évolue pour se simplifier.
<script>
{
}
</script>C’est la base tout développement javascript quel qu’il soit.
Une fonction d’initialisation exécutée au démarrage
Cette fonction sert à initialiser les éléments de votre jeu vidéo tel que les canvas, les sprites, ou encore les périphériques d’interaction comme le clavier, la souris, un joystick ou une interface tactile. Elle n’est exécutée qu’une seule fois au démarrage de votre jeu.
<script>
{
let initialisation = function() {
}
window.onload = initialisation;
}
</script>Une fonction principale exécutée en boucle
Cette fonction sert à appeler le différents traitements liés au jeu tels que les gestion du clavier, la souris ou interaction tactile. Mais aussi le déplacement et la gestion des sprites, la gestion du score etc… Cette fonction est le cœur de votre jeu.
<script>
{
let initialisation = function() {
}
let principale = function() {
}
window.onload = initialisation;
}
</script>Cette fonction est à appeler en boucle. Là où certains utilisent setInterval ou setTimeout, je préconise un appel synchronisé avec le rafraichissement de l’écran.
Cette synchronisation se fait par le biais d’une fonction spécifique à html5 qui est le requestAnimationFrame qui appelle au prochain rafraichissement de la page la fonction donnée en paramètre. L’appel se fait donc une seule fois.
requestAnimId = window.requestAnimationFrame(principale);Pour que la synchronisation et le rafraichissement soit constant, il est donc nécessaire que la fonction principale demande aussi son rappel au rafraichissement de la page.
let principale = function() {
requestAnimId = window.requestAnimationFrame(principale);
}Cette fonction n’est pas supportée par tous les navigateurs ou prend une appellation différente. Il est donc nécessaire de gérer cela si on souhaite s’assurer que le jeu soit supporter par la plupart des navigateurs.
window.requestAnimationFrame = window.requestAnimationFrame || window.mozRequestAnimationFrame || window.webkitRequestAnimationFrame || window.msRequestAnimationFrame;Je suppose que vous avez remarqué aussi une fonction cancelAnimationFrame qui annule le prochain appel à la fonction requestAnimationFrame.
Je vous conseille d’encapsuler cette fonction dans une librairie utilitaires javascript util.js.
Le code de base complet pour démarrer le développement d’un jeu vidéo
<script>
{
let requestAnimId;
let initialisation = function() {
requestAnimId = window.requestAnimationFrame(principale);
}
let principale = function() {
requestAnimId = window.requestAnimationFrame(principale);
}
window.onload = initialisation;
}
</script>Et JQuery ?
Ce code est aisément adaptable en JQuery qui est moins verbeux. Alors pourquoi ne pas le faire ?
Il me semble important de savoir comment les choses fonctionnent pour les maitriser. De manière générale, les librairies masquent beaucoup d’aspects. Donc si vous souhaitez adapter ce code en JQuery ou voyez des améliorations possibles, transmettez les moi, je les diffuserai en votre nom et avec votre accord sur le site.